Sunday, 11 August 2013
Hide or Visible Div tag on button click
Full code:
<html>
<head>
<title>jQuery Hide and show div content</title>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
</head>
<body>
<p><h1>Dreamthewebs.blogspot.com</h1></p>
<div id="slide" style="width:250px; height:50px; background-color:Olive; color:White; font-size:large">
Click Click show and hide button<br />
dreamthewbs.blogspot.com
</div>
<br />
<button id="hide"> Hide</button>
<button id="show">Show </button>
<script>
$(document).ready(function()
{
$("#hide").click(function()
{
//code for show
$("#slide").hide();
});
//code for show
$("#show").click(function()
{
$("#slide").show();
});
});
</script>
</body>
</html>
Demo
<html>
<head>
<title>jQuery Hide and show div content</title>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
</head>
<body>
<p><h1>Dreamthewebs.blogspot.com</h1></p>
<div id="slide" style="width:250px; height:50px; background-color:Olive; color:White; font-size:large">
Click Click show and hide button<br />
dreamthewbs.blogspot.com
</div>
<br />
<button id="hide"> Hide</button>
<button id="show">Show </button>
<script>
$(document).ready(function()
{
$("#hide").click(function()
{
//code for show
$("#slide").hide();
});
//code for show
$("#show").click(function()
{
$("#slide").show();
});
});
</script>
</body>
</html>
Demo
Change text color on button click
Today i show Change text color on button click event using jQuery . You can implement this on asp,html etc
Full Code:
<html>
<head>
<title>jQuery color change</title>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
</head>
<body>
<p><h1>Dreamthewebs.blogspot.com</h1></p>
<button id="color" > Change color</button>
<script>
$(document).ready(function()
{
//change color
$("h1").css({"color":"red" });
$("#color").click( function()
{
$("h1").css({"color":"blue" });
});
});
</script>
</body>
</html>
Demo
Full Code:
<html>
<head>
<title>jQuery color change</title>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
</head>
<body>
<p><h1>Dreamthewebs.blogspot.com</h1></p>
<button id="color" > Change color</button>
<script>
$(document).ready(function()
{
//change color
$("h1").css({"color":"red" });
$("#color").click( function()
{
$("h1").css({"color":"blue" });
});
});
</script>
</body>
</html>
Demo
Dreamthewebs.blogspot.com
How to read Multiple Values From Table using single SqlCommand and Display values in Label
Hi friends today i shows How to read Multiple Values From Table using single SqlCommand and
Display values in Label using SqlDataReader . Simple way to export grid view into excel . How to read a data from database and display in a Label. are our previous posts .
Table values:
Table values:

.Aspx page
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection("Data Source=JISHNU\\SQLEXPRESS;Initial Catalog=dreamtheweb;Integrated Security=True");
String str = "SELECT [name], [email], [phone] FROM [account] WHERE ([id] = 1)";
SqlCommand cmd = new SqlCommand(str, con);
con.Open();
SqlDataReader dr = cmd.ExecuteReader();
if (dr.Read())
{
Label1.Text = dr["name"].ToString();
Label2.Text = dr["email"].ToString();
Label3.Text = dr["phone"].ToString();
}
con.Close();
}
.CS page:
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="Label2" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="Label3" runat="server" Text="Label"></asp:Label>
<br />
</div>
</form>
Result
Read our next post
Monday, 5 August 2013
Export Grid into Excel (Simple way)
Design:
Database:
Design code:
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" CellPadding="4" ForeColor="#333333"
GridLines="None" AutoGenerateColumns="False" DataSourceID="SqlDataSource1">
<RowStyle BackColor="#E3EAEB" />
<Columns>
<asp:BoundField DataField="name" HeaderText="name" SortExpression="name" />
<asp:BoundField DataField="email" HeaderText="email" SortExpression="email" />
<asp:BoundField DataField="age" HeaderText="age" SortExpression="age" />
<asp:BoundField DataField="phone" HeaderText="phone" SortExpression="phone" />
</Columns>
<FooterStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#666666" ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#C5BBAF" Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<EditRowStyle BackColor="#7C6F57" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
<br />
<asp:Button ID="Button1" runat="server" onclick="Button1_Click"
Text="export to Excel" />
</div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:dreamthewebConnectionString %>"
SelectCommand="SELECT [name], [email], [age], [phone] FROM [account]"></asp:SqlDataSource>
</form>
.cs page:
protected void Button1_Click(object sender, EventArgs e)
{
Response.Clear();
Response.Charset = "";
Response.AddHeader("content-disposition","attachment;filename=account.xls");
Response.ContentType = "application/vnd.ms-excel";
Response.Buffer = true;
StringWriter strinwrter = new StringWriter();
HtmlTextWriter htmlwrter = new HtmlTextWriter(strinwrter);
Table table1 = new Table();
TableRow tablerow1 = new TableRow();
TableCell tablecell1 = new TableCell();
tablecell1.Controls.Add(GridView1);
tablerow1.Cells.Add(tablecell1);
table1.Rows.Add(tablerow1);
table1.RenderControl(htmlwrter);
string style = @"<style> .textmode { mso-number-format:\@; } </style>";
Response.Write(style);
Response.Output.Write(strinwrter.ToString());
Response.Flush();
Response.End();
}
Database:
Design code:
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" CellPadding="4" ForeColor="#333333"
GridLines="None" AutoGenerateColumns="False" DataSourceID="SqlDataSource1">
<RowStyle BackColor="#E3EAEB" />
<Columns>
<asp:BoundField DataField="name" HeaderText="name" SortExpression="name" />
<asp:BoundField DataField="email" HeaderText="email" SortExpression="email" />
<asp:BoundField DataField="age" HeaderText="age" SortExpression="age" />
<asp:BoundField DataField="phone" HeaderText="phone" SortExpression="phone" />
</Columns>
<FooterStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#666666" ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#C5BBAF" Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<EditRowStyle BackColor="#7C6F57" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
<br />
<asp:Button ID="Button1" runat="server" onclick="Button1_Click"
Text="export to Excel" />
</div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:dreamthewebConnectionString %>"
SelectCommand="SELECT [name], [email], [age], [phone] FROM [account]"></asp:SqlDataSource>
</form>
.cs page:
protected void Button1_Click(object sender, EventArgs e)
{
Response.Clear();
Response.Charset = "";
Response.AddHeader("content-disposition","attachment;filename=account.xls");
Response.ContentType = "application/vnd.ms-excel";
Response.Buffer = true;
StringWriter strinwrter = new StringWriter();
HtmlTextWriter htmlwrter = new HtmlTextWriter(strinwrter);
Table table1 = new Table();
TableRow tablerow1 = new TableRow();
TableCell tablecell1 = new TableCell();
tablecell1.Controls.Add(GridView1);
tablerow1.Cells.Add(tablecell1);
table1.Rows.Add(tablerow1);
table1.RenderControl(htmlwrter);
string style = @"<style> .textmode { mso-number-format:\@; } </style>";
Response.Write(style);
Response.Output.Write(strinwrter.ToString());
Response.Flush();
Response.End();
}
How to read a data from database and display in a Label
HI friends today i shows how to read data from table and display in a table. Read our previous posts:
How to Load Checklist With Database Table Value and How to insert value into a table in ASP.net (
Database :
Design :
Code:
<form id="form1" runat="server">
<div>
<br />
Your Phone number is:
<asp:Label ID="Label1" runat="server"></asp:Label>
<br /><asp:Button ID="Button1" runat="server" onclick="Button1_Click"
</div>
</form>
.CS page
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection("Data Source=JISHNU\\SQLEXPRESS;Initial Catalog=dreamtheweb;Integrated Security=True");
SqlCommand phone = new SqlCommand("select phone from account where id='1' ", con);
con.Open();
decimal ph = (decimal)phone.ExecuteScalar();
Label1.Text = Convert.ToString(ph);
con.Close();
}
Note: phone number is a numeric type so convert first .
If you get name from database you can directly insert to label without Convert.ToString()
How to Load Checklist With Database Table Value and How to insert value into a table in ASP.net (
Database :
Design :
Code:
<form id="form1" runat="server">
<div>
<br />
Your Phone number is:
<asp:Label ID="Label1" runat="server"></asp:Label>
<br /><asp:Button ID="Button1" runat="server" onclick="Button1_Click"
</div>
</form>
.CS page
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection("Data Source=JISHNU\\SQLEXPRESS;Initial Catalog=dreamtheweb;Integrated Security=True");
SqlCommand phone = new SqlCommand("select phone from account where id='1' ", con);
con.Open();
decimal ph = (decimal)phone.ExecuteScalar();
Label1.Text = Convert.ToString(ph);
con.Close();
}
Note: phone number is a numeric type so convert first .
If you get name from database you can directly insert to label without Convert.ToString()
Cannot implicitly convert type 'decimal' to 'string' {Solved}
Error Page:
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection("Data Source=JISHNU\\SQLEXPRESS;Initial Catalog=dreamtheweb;Integrated Security=True");
con.Open();
SqlCommand phone = new SqlCommand("select phone from account where id='1' ", con);
decimal phone1 = (decimal)phone.ExecuteScalar();
Label1.Text = phone1;
}
Reason: This type of error detected due to absence conversion of data type .
Solution: Use Convert.ToDatatype(variable);
ie
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection("Data Source=JISHNU\\SQLEXPRESS;Initial Catalog=dreamtheweb;Integrated Security=True");
SqlCommand phone = new SqlCommand("select phone from account where id='1' ", con);
con.Open();
decimal ph = (decimal)phone.ExecuteScalar();
Label1.Text = Convert.ToString(ph);
con.Close();
}
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection("Data Source=JISHNU\\SQLEXPRESS;Initial Catalog=dreamtheweb;Integrated Security=True");
con.Open();
SqlCommand phone = new SqlCommand("select phone from account where id='1' ", con);
decimal phone1 = (decimal)phone.ExecuteScalar();
Label1.Text = phone1;
}
Reason: This type of error detected due to absence conversion of data type .
Solution: Use Convert.ToDatatype(variable);
ie
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection("Data Source=JISHNU\\SQLEXPRESS;Initial Catalog=dreamtheweb;Integrated Security=True");
SqlCommand phone = new SqlCommand("select phone from account where id='1' ", con);
con.Open();
decimal ph = (decimal)phone.ExecuteScalar();
Label1.Text = Convert.ToString(ph);
con.Close();
}
Sunday, 4 August 2013
How to Load CheckBoxList With Database Table Value
Here I will explain how to Load CheckBoxList With Database Table Value using asp:CheckBoxList and asp:SqlDataSource.
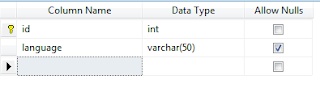
Table Definition :
Table value
Code :
<asp:CheckBoxList ID="CheckBoxList2" runat="server"
DataSourceID="SqlDataSource1" DataTextField="language" DataValueField="id">
</asp:CheckBoxList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:dreamthewebConnectionString %>"
SelectCommand="SELECT [id], [language] FROM [language]"></asp:SqlDataSource>
Result:
Read how to use aspnet checkboxlist
Table Definition :
Table value
Code :
<asp:CheckBoxList ID="CheckBoxList2" runat="server"
DataSourceID="SqlDataSource1" DataTextField="language" DataValueField="id">
</asp:CheckBoxList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:dreamthewebConnectionString %>"
SelectCommand="SELECT [id], [language] FROM [language]"></asp:SqlDataSource>
Result:
Read how to use aspnet checkboxlist
How to Use Asp.net CheckBoxList
Asp.net check box list is used to display more than one check box's .Using this we can display check box directly or from database .
Syntax :
<asp:CheckBoxList ID="CheckBoxList ID" runat="server">
<asp:ListItem Value="value"> Check box text </asp:ListItem>
</asp:CheckBoxList>
asp:ListItem is used to specify the check box list items, using this we can create multiple items.
Example:
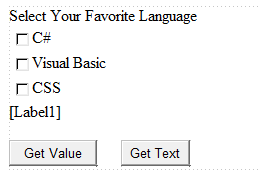
Display favorite Language :
Design:
Code:
<form id="form1" runat="server">
<div>
Select Your Favorite Language
<asp:CheckBoxList ID="CheckBoxList1" runat="server" >
<asp:ListItem Value="value1">C#</asp:ListItem>
<asp:ListItem Value="value2">Visual Basic</asp:ListItem>
<asp:ListItem Value="value3">CSS</asp:ListItem>
</asp:CheckBoxList>
<asp:Label ID="Label1" runat="server"></asp:Label>
<br />
<br />
<asp:Button ID="Button1" runat="server" Text="Get Value"
onclick="Button1_Click" />
<asp:Button ID="Button2" runat="server" onclick="Button2_Click" Text="Get Text"
Width="69px" />
</div>
</form>
.CS Page
//Button 1 retrieve Text value of current selection
protected void Button1_Click(object sender, EventArgs e)
{
foreach (ListItem item in CheckBoxList1.Items)
{
if (item.Selected == true)
{
Label1.Text += "you selected " + item.Text + "<br />";
}
}
}
//Button 2 retrieve ID value of current selection
protected void Button2_Click(object sender, EventArgs e)
{
foreach (ListItem item in CheckBoxList1.Items)
{
if (item.Selected == true)
{
Label1.Text += "you selected " + item.Value + "<br />";
}
}
}
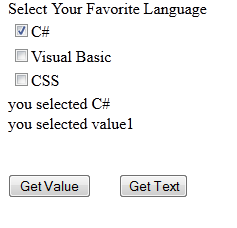
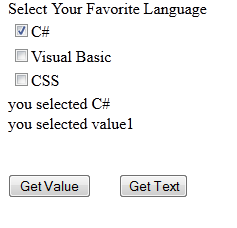
Result:

Syntax :
<asp:CheckBoxList ID="CheckBoxList ID" runat="server">
<asp:ListItem Value="value"> Check box text </asp:ListItem>
</asp:CheckBoxList>
asp:ListItem is used to specify the check box list items, using this we can create multiple items.
Example:
Display favorite Language :
Design:
Code:
<form id="form1" runat="server">
<div>
Select Your Favorite Language
<asp:CheckBoxList ID="CheckBoxList1" runat="server" >
<asp:ListItem Value="value1">C#</asp:ListItem>
<asp:ListItem Value="value2">Visual Basic</asp:ListItem>
<asp:ListItem Value="value3">CSS</asp:ListItem>
</asp:CheckBoxList>
<asp:Label ID="Label1" runat="server"></asp:Label>
<br />
<br />
<asp:Button ID="Button1" runat="server" Text="Get Value"
onclick="Button1_Click" />
<asp:Button ID="Button2" runat="server" onclick="Button2_Click" Text="Get Text"
Width="69px" />
</div>
</form>
.CS Page
//Button 1 retrieve Text value of current selection
protected void Button1_Click(object sender, EventArgs e)
{
foreach (ListItem item in CheckBoxList1.Items)
{
if (item.Selected == true)
{
Label1.Text += "you selected " + item.Text + "<br />";
}
}
}
//Button 2 retrieve ID value of current selection
protected void Button2_Click(object sender, EventArgs e)
{
foreach (ListItem item in CheckBoxList1.Items)
{
if (item.Selected == true)
{
Label1.Text += "you selected " + item.Value + "<br />";
}
}
}
Result:

Saturday, 3 August 2013
How to insert value into a table in ASP.net (Simple Way)
Hi friends Today i tell about very common and simple method for insert value into a table using ASP.NET for absolute beginners.
The table definition is shown below
Then the code is shown below
-->
<form id="form1" runat="server">
<div>
Name:
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
Email
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<br />
Age
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" onclick="Button1_Click"
style="height: 26px" Text="Button" />
</div>
</form>
Double click on button and insert the below code into .cs page.
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection("Data Source=JISHNU\\SQLEXPRESS;Initial Catalog=dreamtheweb;Integrated Security=True");
con.Open();
SqlCommand cmd = new SqlCommand("insert into account (name,email,age)values ('"+TextBox1.Text+"','"+TextBox2.Text+"','"+TextBox3.Text+"') ");
cmd.Connection = con;
int i = cmd.ExecuteNonQuery();
con.Close();
}
Result:
Thank you..Our next section is insert values into table using Stored procedure (SP).
The table definition is shown below
Then the code is shown below
-->
<form id="form1" runat="server">
<div>
Name:
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
Email
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<br />
Age
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" onclick="Button1_Click"
style="height: 26px" Text="Button" />
</div>
</form>
Double click on button and insert the below code into .cs page.
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection("Data Source=JISHNU\\SQLEXPRESS;Initial Catalog=dreamtheweb;Integrated Security=True");
con.Open();
SqlCommand cmd = new SqlCommand("insert into account (name,email,age)values ('"+TextBox1.Text+"','"+TextBox2.Text+"','"+TextBox3.Text+"') ");
cmd.Connection = con;
int i = cmd.ExecuteNonQuery();
con.Close();
}
Result:
Thank you..Our next section is insert values into table using Stored procedure (SP).
Friday, 2 August 2013
If else condition in Sql
If else conditions are used to test conditions ,It is used in stored procedure(SP),Trigger etc
The execution of if else statement is same as C or C++ Language .
Syntax:
IF (Condition)
BEGIN
Sql statements 1
ENd
ELSe
BEGIN
Sql statements 2
END
Explanation :
If condition is true execute Sql statements1 otherwise execute Sql statements2 .
Example:
IF (10<2)
BEGIN
select name from account
ENd
ELSe
BEGIN
select * from account
END
Result:
The above example execute Sql statements 2 ie, select * from account
The execution of if else statement is same as C or C++ Language .
Syntax:
IF (Condition)
BEGIN
Sql statements 1
ENd
ELSe
BEGIN
Sql statements 2
END
Explanation :
If condition is true execute Sql statements1 otherwise execute Sql statements2 .
Example:
IF (10<2)
BEGIN
select name from account
ENd
ELSe
BEGIN
select * from account
END
Result:
The above example execute Sql statements 2 ie, select * from account