Saturday, 12 October 2013
Stylish Animated Tooltip in Asp.net
Hi friend's today i am explain about stylish tool tip for asp.net with animated effects .
It is very easy to embed to your webpages.You can also see change gridview row color based on data
and hide or visible div tag on button click .
ASp.net page.
<form id="form1" runat="server">
<div>
<div style="margin-top:150px">
dreamtheweb.com
<a href="#" class="tt">? <span class="tt-info"> (Tool tip Information )</span> </a>
</div>
</div>
</form>
.CSS
<style type="text/css">
.tt
{
background-color:#e2e2e2;
color:#878787;
border-radius:50%;
padding:2px 4px;
display:inline-block;
position:relative;
line-height:1;
font-size:9px;
font-size:0.9rem;
-webkit-transition:all 300ms ease;
transition:all 300ms ease
}
.tt-info{
font-size:1.2rem;
bottom:42px;
display:none;
position:absolute;
width:200px;
margin-left:-20px;
padding:10px;
color:#383838;
background:#fff;
border-collapse:separate;
box-shadow:0 0 5px 0 rgba(0,0,0,0.2);
border:1px solid #009FC4;
text-align:center;
line-height:1.2
}
.tt-info:before,.tt-info:after
{
content:"";
width:0;
height:0;
margin:0 0 0 -10px;
position:absolute;
left:20px;
bottom:-24px;
border-width:12px;
border-style:solid;
border-color:#009FC4 transparent transparent
}
.tt-info:after
{
bottom:-23px;
border-color:#fff transparent transparent;
}
@-moz-document url-prefix()
{.tt-info{opacity:0;
display:block;
pointer-events:none;
transition:all 300ms ease-out;
transform:scale(0.75) rotateX(90deg);
transform-origin:50% 100%
}
.tt:hover .tt-info,.tt.opened .tt-info
{
opacity:1;
transform:scale(1) rotateX(0)
}
</style>
Tips: You can easy to change width,color ,font size etc on .tt-info class style.
Tuesday, 8 October 2013
change gridview row color based on data

Check hide or visible div tag on button click and export grid into excel simple way using Asp.net
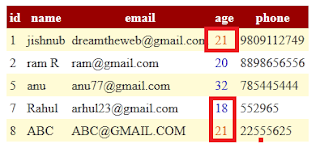
Hi friends today i discuss about change row color of grid view based on data.
here is the asp.net code.
Before do this you need to convert your required column into template field .
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" ondatabound="GridView1_DataBound"
CellPadding="4" DataKeyNames="id" DataSourceID="SqlDataSource1"
ForeColor="#333333" GridLines="None">
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<Columns>
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False"
ReadOnly="True" SortExpression="id" />
<asp:BoundField DataField="name" HeaderText="name" SortExpression="name" />
<asp:BoundField DataField="email" HeaderText="email" SortExpression="email" />
<asp:TemplateField HeaderText="age" SortExpression="age">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("age") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("age") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="phone" HeaderText="phone" SortExpression="phone" />
</Columns>
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
</div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:dreamthewebConnectionString %>"
SelectCommand="SELECT [id], [name], [email], [age], [phone] FROM [account]"></asp:SqlDataSource>
</form>
</body>
</html>
The code behind section [.cs page]
add this first
using System.Drawing;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void GridView1_DataBound(object sender, EventArgs e)
{
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
Label last = (Label)GridView1.Rows[i].FindControl("Label1");
if (last.Text == "21")
{
last.ForeColor = ColorTranslator.FromHtml("#E16C0F");
}
else
{
last.ForeColor = ColorTranslator.FromHtml("#E16C0");
}
}
}
Download files
Monday, 7 October 2013
Jquery:function()
A function is a piece or block of code that separate from main code and execute wherever needed .
The Most Java script function syntax shown below.
function FUNCTION NAME ( )
{
// Your Codes
}
-a function start with keyword function followed by FUNCTION NAME .
-There are mainly two way to give name to function.
1. First is function deceleration . which create a function with out use of variable assignment .
eg:
function function1( )
{
$("div1").hide();
}
2. The second one is function expression .which use of variable assignment .
eg :
var function1= function( )
{
$("div1").hide();
}
anonymous function :
The other type of function called "anonymous function" .
anonymous function is also called self executing function .that doesnot have a name and it execute immediately when they are found in code.
The other important thing is the variable declare inside these types of function available only at the time of its execution .
eg:
function( )
{
}
Thank you for reading this article. My next article related to java script function ie passing values inside function and return values too . So read our next part and subscribe our free news letter via mail.
The Most Java script function syntax shown below.
function FUNCTION NAME ( )
{
// Your Codes
}
-a function start with keyword function followed by FUNCTION NAME .
-There are mainly two way to give name to function.
1. First is function deceleration . which create a function with out use of variable assignment .
eg:
function function1( )
{
$("div1").hide();
}
2. The second one is function expression .which use of variable assignment .
eg :
var function1= function( )
{
$("div1").hide();
}
anonymous function :
The other type of function called "anonymous function" .
anonymous function is also called self executing function .that doesnot have a name and it execute immediately when they are found in code.
The other important thing is the variable declare inside these types of function available only at the time of its execution .
eg:
function( )
{
}
Thank you for reading this article. My next article related to java script function ie passing values inside function and return values too . So read our next part and subscribe our free news letter via mail.











