Tuesday, 8 October 2013
change gridview row color based on data

Check hide or visible div tag on button click and export grid into excel simple way using Asp.net
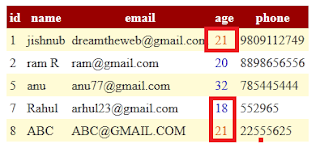
Hi friends today i discuss about change row color of grid view based on data.
here is the asp.net code.
Before do this you need to convert your required column into template field .
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" ondatabound="GridView1_DataBound"
CellPadding="4" DataKeyNames="id" DataSourceID="SqlDataSource1"
ForeColor="#333333" GridLines="None">
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<Columns>
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False"
ReadOnly="True" SortExpression="id" />
<asp:BoundField DataField="name" HeaderText="name" SortExpression="name" />
<asp:BoundField DataField="email" HeaderText="email" SortExpression="email" />
<asp:TemplateField HeaderText="age" SortExpression="age">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("age") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("age") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="phone" HeaderText="phone" SortExpression="phone" />
</Columns>
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
</div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:dreamthewebConnectionString %>"
SelectCommand="SELECT [id], [name], [email], [age], [phone] FROM [account]"></asp:SqlDataSource>
</form>
</body>
</html>
The code behind section [.cs page]
add this first
using System.Drawing;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void GridView1_DataBound(object sender, EventArgs e)
{
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
Label last = (Label)GridView1.Rows[i].FindControl("Label1");
if (last.Text == "21")
{
last.ForeColor = ColorTranslator.FromHtml("#E16C0F");
}
else
{
last.ForeColor = ColorTranslator.FromHtml("#E16C0");
}
}
}
Download files











0 comments:
Post a Comment